Fontsy
With the release of Bitsy 5 came a brand-new font system. The new system is far more customizable than the old one: among other features, it includes a spec for a .bitsyfont format which can be used to make custom fonts.
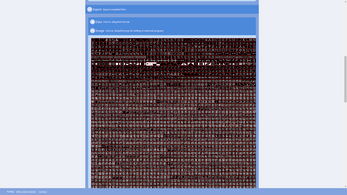
Since the format is plaintext, it's relatively easy to make custom fonts by typing them out in a text editor, but from a creative perspective, it's a bit hard to draw characters that way. To help with this, Fontsy provides a way to convert back-and-forth between .bitsyfont and .bitsyfont.png files, which can be used to draw fonts in a more traditional image editor.
Notes:
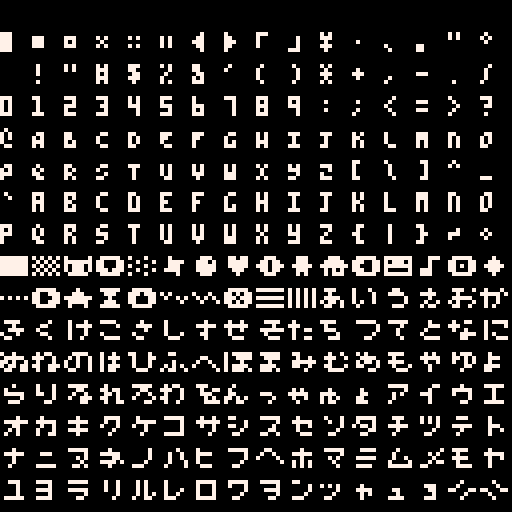
- The default bitsy font is imported by default
- Fontsy doesn't save anything; make sure to export your work!
- Font data is 1-bit (i.e. black and white)
- The images used for the old custom font hack are not compatible with Fontsy
- If you're using the built-in editor, keep the export section closed to improve performance
- Hover over characters in built-in editor to see code points
Recommended workflow:
- Pick an existing font to use as a base (e.g. the default bitsy font, or one of the others included in the bitsy editor)
- Import
.bitsyfontfile - If needed, make minor edits using the built-in editor (e.g. changing size, name, or adding characters)
- Export
.bitsyfont.pngimage - Open image in external editor and customize font (note: make sure not to edit the borders, and to export in a mode which doesn't affect colours)
- Import edited
.bitsyfont.pngimage - Export
.bitsyfontfile
| Status | Released |
| Category | Tool |
| Platforms | HTML5 |
| Rating | Rated 4.7 out of 5 stars (11 total ratings) |
| Author | Sean |
| Tags | 2D, Bitsy, Character Customization, Fonts, Pixel Art |
| Average session | A few seconds |
| Languages | English |
| Inputs | Mouse |
| Links | Source code |


Comments
Log in with itch.io to leave a comment.
Thanks for this amazing tool!
Question: Is it possible to upload an image and no drop glyphs? It seems as if certain codepoints are automatically turned off when I import my edited PNG.
If not, any hints about which codepoints are not supported on import?
Thanks!
I'm not sure offhand why individual codepoints would not be working on import. Some Qs that could help identify the problem:
Without knowing more about this issue, one thing you might be able to try as a workaround is starting out with the characters in a different range that you've confirmed is working for export/re-import, and then remapping them back to your intended range via the font data manually afterwards.
Thank you for the quick and detailed reply! Your suggestions helped me narrow down the issue.
It seems the blue dots in the grid between each glyph (and perhaps the red lines, too?) encode information about which codepoint the associated glyph represents. I must have accidentally overridden a few of these during my editing.
Now that I’ve replaced the grid with a copy from the original I’m able to import without any issue. ✅
the importing a file picture does not work :(
Are you using Firefox? I tested just now in both Chrome and Firefox: Chrome is working fine, but Firefox has an issue if you don't strip the colour profile before uploading.
no, i am on a chromebook (my other computer is updating) does the PICO8 font work? that might be my problem!
oh, you have to use a very specific image layout for this to work: if you want to use the PICO-8 font, you'll need to first make a template in Fontsy with the intended width/height/character set, then copy the characters over from your PICO-8 image and re-import it (there's important data encoded into the grid borders of the layout Fontsy uses that tells it how to parse the characters)
ok, thanks!
I mapped out some of the PICO-8 monospaced font, but only the 3x5 characters from the exclamation point onward. I'm sure you could expand on it tho!