boxboxhtml
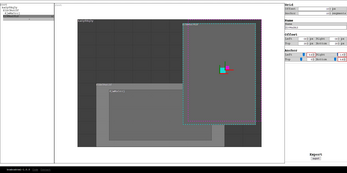
A simple tool for creating html/css layouts, similar to the basics of Unity's UI editor.
You can insert boxes using the "+" below a selection in the left panel. Boxes can be positioned + sized using two systems: anchors and offsets. Anchors are defined as a percentage of their parent, and offsets are in absolute pixels. You can edit these using the controls on the right, or by selecting and dragging controls on the preview (anchors are magenta, and offsets are cyan). You can also edit the individual box names, which will end up as css classes in the output.
By default, the layout uses grids of 10 segments and 10 pixels for anchors and offsets, respectively. If you want to use an unconstrained layout, you can set the grids to 0.
The output is fairly minimal, and simply creates a hierarchy of divs with inline styles. The deepest children will also have `<!-- ${name} content -->` comments to make replacing with actual content easier.
| Status | Prototype |
| Category | Tool |
| Platforms | HTML5 |
| Rating | Rated 4.7 out of 5 stars (12 total ratings) |
| Author | Sean |
| Tags | 2D, css, html, User Interface (UI) |
| Average session | A few minutes |
| Languages | English |
| Inputs | Keyboard, Mouse |
| Links | Source code |



Comments
Log in with itch.io to leave a comment.
Very cool! I've noticed several WYSIWYG CSS layout tools getting released this past week (i.e. for Grid and Flex), and the timing couldn't be better... I've been studying frontend web development and I find CSS much harder to get comfortable with than modern JavaScript, classic algorithms, frameworks and so on. It's really helpful to have visual tools like this to learn the behavior of CSS properties interactively!