I really like this template and always recommend it. Using it with Unity 6 and it still works. I am just wondering if I could add some centered text label nearby/above the progress bar. Just as a helper for the viewer so they can more easily identify it as a loading progress - and what is being loaded. Any tips?
You could do this by adding a separate element to the page with your loading text and `position: fixed` CSS, and then removing that element once the game is loaded.
I'll see if I can manage this somehow. I was able to style the progress bar itself a bit which I'm already more happy with. For me it's better recognizable as a progress bar when the loading background isn't transparent. But I'm not sure how I would remove stuff once the game is loaded. Maybe based on the loading progress percentage as a condition? Haha, guess I'll have to play around a bit.
Thank you for this wonderful template. I'm trying to add logo on loading. Up until now I added logo to display but I can't show it on top of the loading bar, not centered and not scaling properly. Do you have any idea, maybe I can send you the html code?
i've tested v2.2 of the template on v2022.3.29f1 of unity and it works as expected; some quick googling seems to show that TemplateData missing on webgl builds is a known issue, i'd recommend searching for answers on how to deal with that separately
oh I did that 1st; hardly a known issue as there are 2 posts in google, one says "create a custom template" which means not using yours and the other says "I fixed by resetting player settings".
Absolutely awesome! Spent weeks trying to get the exact position and size working on any device and your little template fixed it within minutes! Even made the builds faster and no more hand editing css or index files!
Also, for anyone who needs it: This might just be me, but there can sometimes be a slight issue with it getting stuck on the loading screen or the keyboard being unresponsive on itch.io after going full screen with itch.io's full screen button. It does fix itself if you click on the unity game (focusing the iframe), but if you don't want the player to have to click on it, simply add:
window.focus();
in the index file after line 98 (At the end of the OnResize() function). This fixed the issue for me.
You could add some CSS to hide the cursor (e.g. `canvas { cursor: none; }`) but depending on your use case you may want to use unity's cursor lock instead.
First of all, Thanks for the Awesome Template. Solve some Rendering issues caused by the auto scalings.
Kinda new to Scripting and totally clueless to WebGL and html editing,
if i wanted to add a Container for the Loading Bar and also a Logo.png on the Loading Screen. Where do i need to inject the code? i've tried copying some sample of other working template but im not getting it to work.
The loading bar is implemented by modifying the inline style of the game canvas to apply a gradient background (line reference). If you wanted to put it in a container and show a logo, I'd recommend adding your own HTML elements that are positioned on top of the canvas and changing this so it targets one of them and then removes them after it's fully loaded.
Scale to fit seems to fail again in Unity 2022. Like ThisIsNik, I’m using manual dimensions since auto-detect fails on itch.io (with any Unity template anyway).
But I think I found the reason: itch.io uses a fixed width for the main content column, so resizing the window won’t affect it.
If you change Integration Options to Click to Play in Fullscreen, then it will open the game in a full tab and it will behave as in your demo GIF, resizing the canvas with the window.
I guess that for embedded frames, we should just keep a fixed size…
If you don't want to use the fullscreen by default, but still want users to have the option, itch does have a "fullscreen button" checkbox which should work with this template.
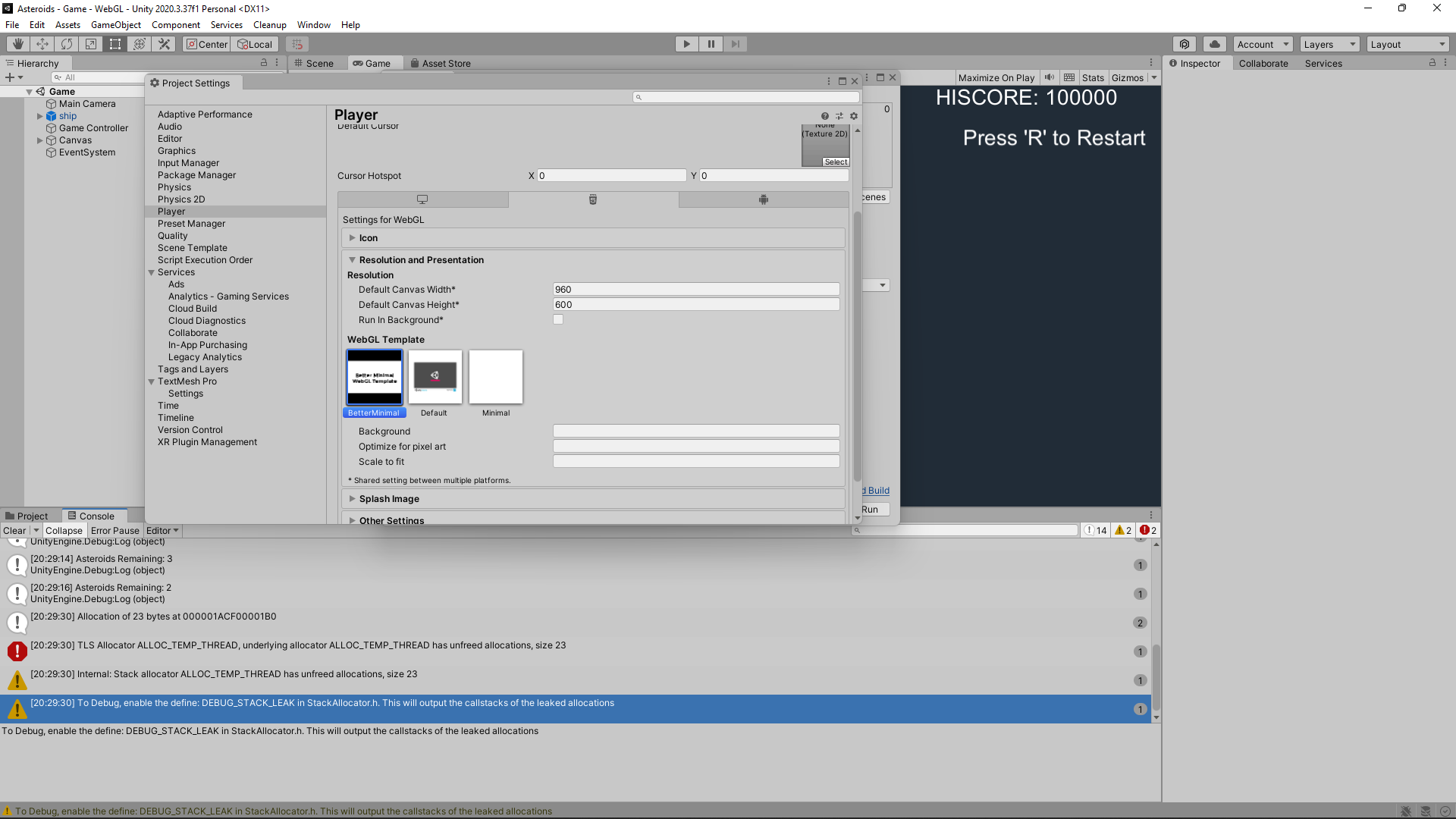
I got these errors in the console (see screenshot below) immediately after selecting your template. I was using a Windows 11 version 21H2 laptop with Unity version 2020.3.37 LTS version and I downloaded the version 2.2 of your template. I made a video if you want to see it.I don't know how bad leaked allocations are but I thought I would post this comment just in case.
The canvas that's referenced in the template is managed by Unity to draw the game itself, so I wouldn't recommend using it to draw loading text. What would probably be easier and more accessible is to manually add a separate element to the page (just a div or etc, not a canvas), style it to be placed on top, and update its text in the progress handler (line reference).
This is working great. How would I add a slight padding to the sides of the game so it doesn't fill up the entire window, but still scales? I tried adding a margin to the game-container div and it only affected the top (I have very little experience with HTML).
To add some padding, you could modify the two lines of the template where the window size is retrieved (seen here). Subtracting some fixed amount from this width/height will have the same effect as adding that amount as padding.
Are you sure you downloaded the right version of the template? The placeholder strings in v2.2 are in the format "{{{ VARIABLE }}}" instead of "%VARIABLE%"; the latter is the format from v1.1, so you may have accidentally used that instead.
I just double checked template v2.2 against Unity v2020.3.30f1 locally and it seems to work fine, lmk if you have any other issues.
Yes, you're right. I'm not sure how I ended up with an old version. I replaced the files while the editor was open so maybe Unity was running off an in-memory cache rather than the files on disc? Very strange. After replacing with template version 2.2 and verifying the version was correct before launching the editor, it's working much better now. Thank you!
Hey there, I took a look at your itch profile on desktop and the embed you have right now seems to be working fine, with the white loading bar visible. What you may be seeing is that your browser has already cached the files, and may only be sending the progress event for 0 or 100 and skipping most of the loading state on repeated visits.
The template isn't actually responsible for any of the progress events, it just listens for the progress from unity. If it's behaving strangely on other browsers, it may be an issue with how unity is loading the files and firing the events.
If you want to force it to go slowly locally just for testing purposes, most browsers have a network tab in their dev tools which allow you to disable caching and simulate slower network speeds.
← Return to Unity WebGL Template
Comments
Log in with itch.io to leave a comment.
I really like this template and always recommend it. Using it with Unity 6 and it still works. I am just wondering if I could add some centered text label nearby/above the progress bar. Just as a helper for the viewer so they can more easily identify it as a loading progress - and what is being loaded. Any tips?
You could do this by adding a separate element to the page with your loading text and `position: fixed` CSS, and then removing that element once the game is loaded.
I'll see if I can manage this somehow. I was able to style the progress bar itself a bit which I'm already more happy with. For me it's better recognizable as a progress bar when the loading background isn't transparent. But I'm not sure how I would remove stuff once the game is loaded. Maybe based on the loading progress percentage as a condition? Haha, guess I'll have to play around a bit.
I love it!!!❤️❤️❤️
THANKS ❤️❤️❤️
Just tested it on Unity 2022.3.29. Still works!
I LOVE BETTERWEBGL I LOVE BETTERWEBGL I LOVE BETTERWEBGL
Worked really well. Thanks.
Thank you for this wonderful template. I'm trying to add logo on loading. Up until now I added logo to display but I can't show it on top of the loading bar, not centered and not scaling properly. Do you have any idea, maybe I can send you the html code?
sure, feel free to email or dm me any of these places if you'd like some help
I was looking for something that would help me scale a prototype for WebGL PC and Mobile testing and this is perfect. You're perfect. Thank you :)
Is the background color a string, hex, or rgba?
it can be any supported CSS colour value, so all of these would be valid: red, #FF0000, rgb(255,0,0)
Thanks :) You are my hero!
I LOVE YOU OMG
2022.3.25 not making TemplateData am i doing something wrong?
i've tested v2.2 of the template on v2022.3.29f1 of unity and it works as expected; some quick googling seems to show that TemplateData missing on webgl builds is a known issue, i'd recommend searching for answers on how to deal with that separately
oh I did that 1st; hardly a known issue as there are 2 posts in google, one says "create a custom template" which means not using yours and the other says "I fixed by resetting player settings".
have you tried creating a new custom template then copying the contents of this one in? without being able to repro i'm not sure how to debug further
THANK YOU
Wow this issue has annoyed me for years and you made a perfectly working, simple solution. Super frictionless to integrate. Thanks Sean!
THANK YOU SEAN
works like magic
Thanks for this Sean! We want to use it in our build. One question - what is the lincensing like?
it's under the MIT license
Excellent, thank you!
Fantastic! Thank you!
Absolutely awesome!
Spent weeks trying to get the exact position and size working on any device and your little template fixed it within minutes! Even made the builds faster and no more hand editing css or index files!
Thank you!
Thank you so much Sean! Works like a charm.
Thank you
Thank you so much!
Not only did this help me with my loading bar problem, but this identified and solved my screen-size problem. Thankyou Sean!
This template helped a ton -- thank you so much!
Also, for anyone who needs it: This might just be me, but there can sometimes be a slight issue with it getting stuck on the loading screen or the keyboard being unresponsive on itch.io after going full screen with itch.io's full screen button. It does fix itself if you click on the unity game (focusing the iframe), but if you don't want the player to have to click on it, simply add:
window.focus();
in the index file after line 98 (At the end of the OnResize() function). This fixed the issue for me.
Thank you very much!
It helped a lot.
Is there anyway to hide the mouse arrow when playing?
You could add some CSS to hide the cursor (e.g. `canvas { cursor: none; }`) but depending on your use case you may want to use unity's cursor lock instead.
Love it so much, thank you!
Hello, i dont know if this is an issue just for me, but this does not seem to work on Safari as it is just stuck on the loading screen.
Anyone can confirm/deconfirm?
It often doesn't appear in the settings for some reason and sometimes does. I love the work, have used it in all my projects.
Nice! Also can build without problems with Flutter. Thank you!
Thanks so much for this, saves from so much headache... wish I found this before wasting hours of my time though haha
First of all, Thanks for the Awesome Template. Solve some Rendering issues caused by the auto scalings.
Kinda new to Scripting and totally clueless to WebGL and html editing,
if i wanted to add a Container for the Loading Bar and also a Logo.png on the Loading Screen. Where do i need to inject the code? i've tried copying some sample of other working template but im not getting it to work.
The loading bar is implemented by modifying the inline style of the game canvas to apply a gradient background (line reference). If you wanted to put it in a container and show a logo, I'd recommend adding your own HTML elements that are positioned on top of the canvas and changing this so it targets one of them and then removes them after it's fully loaded.
Thanks for the template!
Scale to fit seems to fail again in Unity 2022. Like ThisIsNik, I’m using manual dimensions since auto-detect fails on itch.io (with any Unity template anyway).
But I think I found the reason: itch.io uses a fixed width for the main content column, so resizing the window won’t affect it.
If you change Integration Options to Click to Play in Fullscreen, then it will open the game in a full tab and it will behave as in your demo GIF, resizing the canvas with the window.
I guess that for embedded frames, we should just keep a fixed size…
If you don't want to use the fullscreen by default, but still want users to have the option, itch does have a "fullscreen button" checkbox which should work with this template.
Ah, that’s right, I’ll try it!
I got these errors in the console (see screenshot below) immediately after selecting your template. I was using a Windows 11 version 21H2 laptop with Unity version 2020.3.37 LTS version and I downloaded the version 2.2 of your template. I made a video if you want to see it.I don't know how bad leaked allocations are but I thought I would post this comment just in case.
Hello, is it possible to add percentage number on top of the loading bar? (like "10%", "11%", "12%"...)
I've tried a "ctx" method with that index.html but that didn't work, I guess I'm still not very familiar with JavaScript and html, ha ha.
https://www.w3schools.com/graphics/canvas_text.asp
(Also, thank you very much for making this~)
The canvas that's referenced in the template is managed by Unity to draw the game itself, so I wouldn't recommend using it to draw loading text. What would probably be easier and more accessible is to manually add a separate element to the page (just a div or etc, not a canvas), style it to be placed on top, and update its text in the progress handler (line reference).
Oh, yeah that's way easier, touching the canvas just seems to break everything. 😆
I now use a div added with style="position: fixed" with width/height/margin adjustments and is working perfectly.
Thank you very much~
Great!
Hi Sean,
This is working great. How would I add a slight padding to the sides of the game so it doesn't fill up the entire window, but still scales? I tried adding a margin to the game-container div and it only affected the top (I have very little experience with HTML).
To add some padding, you could modify the two lines of the template where the window size is retrieved (seen here). Subtracting some fixed amount from this width/height will have the same effect as adding that amount as padding.
That worked! Thank you
Is it working in newer versions of Unity? On my side everything turns black when I try to use it.
If it's not working for you, could you share the specific version of unity and of the package that you're using?
I'm experiencing a similar issue with template version 2.2 in Unity version 2020.3.31.f1.
It looks like Unity isn't replacing any of the %UNIY_WIDTH% etc placeholders, leading to syntax errors when parsing the resulting html.
Are you sure you downloaded the right version of the template? The placeholder strings in v2.2 are in the format "{{{ VARIABLE }}}" instead of "%VARIABLE%"; the latter is the format from v1.1, so you may have accidentally used that instead.
I just double checked template v2.2 against Unity v2020.3.30f1 locally and it seems to work fine, lmk if you have any other issues.
Yes, you're right. I'm not sure how I ended up with an old version. I replaced the files while the editor was open so maybe Unity was running off an in-memory cache rather than the files on disc? Very strange. After replacing with template version 2.2 and verifying the version was correct before launching the editor, it's working much better now. Thank you!
Thank you!
Elegant solution, thank you!
Hey there, I took a look at your itch profile on desktop and the embed you have right now seems to be working fine, with the white loading bar visible. What you may be seeing is that your browser has already cached the files, and may only be sending the progress event for 0 or 100 and skipping most of the loading state on repeated visits.
The template isn't actually responsible for any of the progress events, it just listens for the progress from unity. If it's behaving strangely on other browsers, it may be an issue with how unity is loading the files and firing the events.
If you want to force it to go slowly locally just for testing purposes, most browsers have a network tab in their dev tools which allow you to disable caching and simulate slower network speeds.
Yo are the best dude