(Unity) Better Minimal WebGL Template
A downloadable Unity WebGL Template
Download NowName your own price
Minimal WebGL build template.
Features:
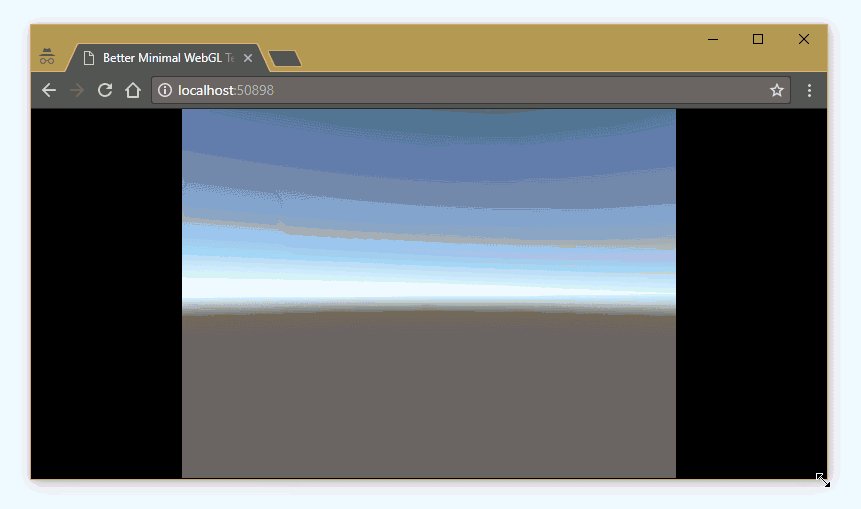
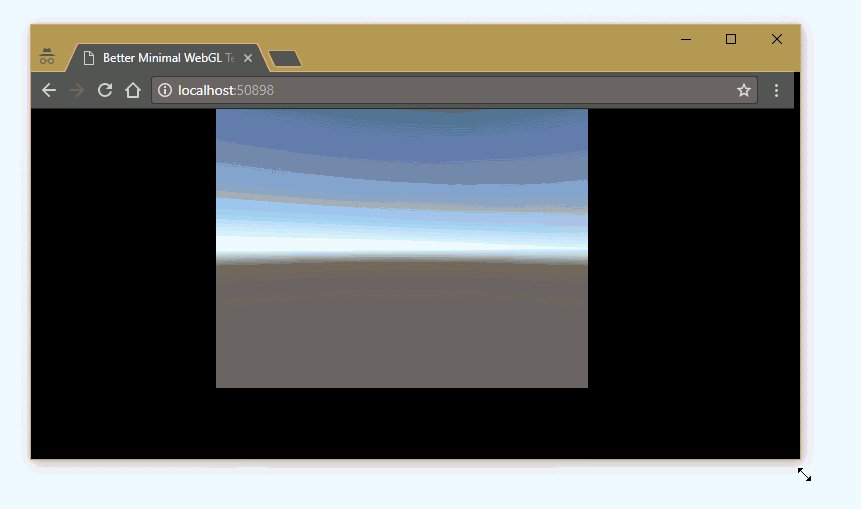
- Scales canvas to fit the window horizontally + vertically while maintaining aspect ratio (can be disabled)
- Centers canvas in window
- Customizable background
- Basic loading bar (2020.2 and higher only - please comment if you need this added to earlier versions)
To use:
- Download and unzip
- Copy the "WebGLTemplates" folder into your project's "Assets" folder
- Edit -> Project Settings... -> Player -> Web tab -> Resolution and Presentation -> Select the "BetterMinimal" WebGLtemplate
- (Optional) Customize settings
- Enter colour in the "Background" field
- Enter "false" in the "Scale to fit" field to disable scaling
- Enter "true" in the "Optimize for pixel art" field to use CSS more appropriate for pixel art
To use (older versions):
- Download and unzip
- Copy the "WebGLTemplates" folder into your project's "Assets" folder
- File -> Build Settings... -> WebGL -> Player Settings... -> Select the "BetterMinimal" template
- (Optional) Customize settings
- Enter colour in the "Background" field
- Enter "false" in the "Scale to fit" field to disable scaling
- Enter "true" in the "Optimize for pixel art" field to use CSS more appropriate for pixel art
Ideal for embedding on sites like itch.io which provide an external full-screen button.
| Updated | 2 days ago |
| Status | Released |
| Category | Tool |
| Rating | Rated 5.0 out of 5 stars (150 total ratings) |
| Author | Sean |
| Made with | Unity |
| Tags | Meaningful Choices, Unity |
| Code license | MIT License |
| Links | Source code |
Download
Download NowName your own price
Click download now to get access to the following files:
Better Minimal WebGL Template v2.3 (for Unity 2020.2 and higher).zip 3.3 kB
Better Minimal WebGL Template v2.1 (for Unity 2020.1).zip 2.9 kB
Better Minimal WebGL Template v1.1 (for Unity 2019.x and lower).zip 2.7 kB
Development log
- Added loading barDec 21, 2021


Comments
Log in with itch.io to leave a comment.
For anyone following this with a recent version of Unity (e.g. the 2023.x and 6.x branches), note that there is no longer a "WebGL" platform, but just "Web" instead.
Also the menu structure has changed. After switching to the "Web" platform, o apply the template you now need to go to:
Edit -> Project Settings -> Player, and select "BetterMinimal" template under the Resolution and Presentation heading.
Thank you, that worked for me. 🙂
Thanks
Hey, trying to use this, but sadly the template won't appear as an option in unity. I just see the default options.
Check to make sure you're putting the extracted folder (i.e. the "WebGLTemplates" folder, not the "BetterMinimal" folder inside it or the zip itself) inside your "Assets" folder.
Hey Sean - That was it!
I did a number of silly things to break it in the middle of the night. I first dragged the "BetterMinimal" folder only. Then I realized I needed the "WebGLTemplates" folder, so I drag and dropped that, but since I'd already dragged in the "BetterMinimal" folder, the "WebGLTemplates" folder was empty.
Once I had it set up correctly, I had to quit and reopen Unity for it to work.
Anyway, thanks for listening - this tool was perfect for my needs!
(tangent: I'm wondering if I can somehow make the game resize to be within the horizontal space on itch.io. With my default resolution (full HD) it was so big that the game wasn't fully in view, creating horizontal and vertical scrollbars. I changed the viewport on itch to force it to half that resolution and now it's good, but it'd be cool for that resize to occur automatically)
I believe making the size of the itch viewport reponsive is only possible if you have custom CSS enabled on your account (in which case you can write custom CSS that uses percentage, viewport units, or breakpoints instead of the fixed size from your game's embed settings).
i had an issue of the loading bar appearing for no reason when entering full screen. i added "window.focus();" to the end of onResize() which fixes it. maybe could be considered to be added to the asset :)
Having the same issue here, thanks for solution!
Awesome stuff!
Also, i would consider adding this (new?) feature for saving PlayerPrefs and files:
Add "autoSyncPersistentDataPath: true" to the config={}
https://docs.unity3d.com/Manual/web-templates-build-configuration.html
Also, adding '-webkit-user-select: none; user-select: none;' to 'div#gameContainer canvas' is advised https://discussions.unity.com/t/odd-issue-with-focus-in-firefox/1651226/2
Thanks for the suggestions, this does seem like a better default. I've added it to the "2020.2 and higher" version.
Found another issue which i asked ChatGPT about with this prompt:
"I got a webgl unity build with a loading bar. It works the first time, but when I update my build and the cache needs to refresh the loading bar stays at 100% throughout the new download"
and it gave me this suggestion, can you make sense of it and if it is worth of an update if you can reproduce:
<script>
const buildUrl = "Build";
const loaderUrl = buildUrl + "/yourproject.loader.js";
const config = {
dataUrl: buildUrl + "/yourproject.data",
frameworkUrl: buildUrl + "/yourproject.framework.js",
codeUrl: buildUrl + "/yourproject.wasm",
streamingAssetsUrl: "StreamingAssets",
companyName: "YourCompany",
productName: "YourProduct",
productVersion: "1.0",
};
const loadingBar = document.getElementById("loadingBar");
const progressBarFull = document.getElementById("progressBarFull");
const updateProgress = (progress) => {
progressBarFull.style.width = `${100 * progress}%`;
};
const script = document.createElement("script");
script.src = loaderUrl;
script.onload = () => {
createUnityInstance(document.querySelector("#unity-canvas"), config, (progress) => {
updateProgress(progress);
}).then((unityInstance) => {
loadingBar.style.display = "none";
}).catch((message) => {
alert(message);
});
};
document.body.appendChild(script);
</script>
Key Points:
The
progresscallback insidecreateUnityInstance()doesn’t always track actual download progress after cache updates unless you handle it explicitly.The Unity loader might say "100%" because it thinks it's loading from cache, but the browser is still re-downloading the new files.
__________
Apart from that, i am also checking out renderResolution control in WebGL for improving performance. That would also be a worthy addition
Thank you so much for this tool. I'm wondering if there is a way to remove the black/custom bars when resizing it; for the game view to take up the entire screen in fullscreen mode.
ah i think i've solved it, for anyone else wondering: comment out these. thanks again for the great template :)
// if (w * r > window.innerHeight) {
// w = Math.min(w, Math.ceil(h / r));
// }
//h = Math.floor(w * r);
Thank you Sean, but why is there a white bar when it first goes to full screen?
https://spore-games.itch.io/freeze-tag
It's a loading bar that updates based on unity's progress, though it seems like on your game it spends almost all the time on one resource so there's very little animation.
I come back to this with literally every game jam I do. Thank you so much for maintaining this.
Still goated. Still what I recommend to people for game jams. Fantastic work
I built with the template and am uploading to itch however I'm getting "No dimensions provided or detected". My setup on itch is
- Checked "This file will be played in the browser"
- Embed in Page
- Auto Detect Size
- Automatically start on page load
Am I missing something? When I open the produced index.html in browser it does look like it's creating the canvas and sizing it to fill the window. And it updates when I resize. Unity Version 6000.0.33f1 . I did not add any optional config to the template.
i've updated the "2020.2 and higher" template and the auto-detect setting on itch should now work as expected, lmk if you try the update and still have issues
Appreciate it. I have updated the build and went ahead and did a new build from scratch. The game launches but is stuck at the Default canvas width and height (in my case 1920x1080). Changing the window size on itch does not change the canvas/iframe size. However if I open the index.html page in a browser, the canvas does scale.
i think you may be misunderstanding how the auto-detect size feature on itch works: it does not make itch resize the canvas/iframe to match the window size, it just uses the detected game dimensions as the fixed size without you having to enter them manually. this template will make the game's canvas resize to fit any iframe that contains it, but it does not affect how itch resizes those iframes on the game page.
if you have a 1920x1080 game, i'd recommend one of the following:
Works great! No complaints. Just going to share my experience in case it helps anyone else who runs into this bug. My game screen was only in one corner of the window, and the rest of the window was black bars. But I could interact with everything as if my game WAS filling the whole window (i.e. everything was positioned correctly, but the visual itself was in the bottom left corner). Turns out in my game code I had manually set the screen's resolution to 1920x1080 while trying to fix a different unrelated issue. Removing this line of code solved everything.
Does not work properly on iPhone. When the keyboard is opened and closed, the aspect ratio and screen position get thrown off and part of the game is off the screen. In Chrome, this can be corrected by rotating the device to landscape and then back to portrait. In Safari, it stays unplayable.
Works great on Android and PC.
Is this still the case? Wondering if this is the right utility for us, web-based Tablet games (ie ipad is very common).
I don't have an iOS device to test, but if you are running into this issue, you may try swapping out the "100%" in the style with "100svw" and "100svh" for width and height; this may help out with adaptive resolution in cases where system UI like the mobile keyboard may appear.
thank you Sean! I'll give this a try
I really like this template and always recommend it. Using it with Unity 6 and it still works. I am just wondering if I could add some centered text label nearby/above the progress bar. Just as a helper for the viewer so they can more easily identify it as a loading progress - and what is being loaded. Any tips?
You could do this by adding a separate element to the page with your loading text and `position: fixed` CSS, and then removing that element once the game is loaded.
I'll see if I can manage this somehow. I was able to style the progress bar itself a bit which I'm already more happy with. For me it's better recognizable as a progress bar when the loading background isn't transparent. But I'm not sure how I would remove stuff once the game is loaded. Maybe based on the loading progress percentage as a condition? Haha, guess I'll have to play around a bit.
I love it!!!❤️❤️❤️
THANKS ❤️❤️❤️
Just tested it on Unity 2022.3.29. Still works!
I LOVE BETTERWEBGL I LOVE BETTERWEBGL I LOVE BETTERWEBGL
Worked really well. Thanks.
Thank you for this wonderful template. I'm trying to add logo on loading. Up until now I added logo to display but I can't show it on top of the loading bar, not centered and not scaling properly. Do you have any idea, maybe I can send you the html code?
sure, feel free to email or dm me any of these places if you'd like some help
I was looking for something that would help me scale a prototype for WebGL PC and Mobile testing and this is perfect. You're perfect. Thank you :)
Is the background color a string, hex, or rgba?
it can be any supported CSS colour value, so all of these would be valid: red, #FF0000, rgb(255,0,0)
Thanks :) You are my hero!
I LOVE YOU OMG
2022.3.25 not making TemplateData am i doing something wrong?
i've tested v2.2 of the template on v2022.3.29f1 of unity and it works as expected; some quick googling seems to show that TemplateData missing on webgl builds is a known issue, i'd recommend searching for answers on how to deal with that separately
oh I did that 1st; hardly a known issue as there are 2 posts in google, one says "create a custom template" which means not using yours and the other says "I fixed by resetting player settings".
have you tried creating a new custom template then copying the contents of this one in? without being able to repro i'm not sure how to debug further
THANK YOU
Wow this issue has annoyed me for years and you made a perfectly working, simple solution. Super frictionless to integrate. Thanks Sean!
THANK YOU SEAN
works like magic
Thanks for this Sean! We want to use it in our build. One question - what is the lincensing like?
it's under the MIT license
Excellent, thank you!
Fantastic! Thank you!
Absolutely awesome!
Spent weeks trying to get the exact position and size working on any device and your little template fixed it within minutes! Even made the builds faster and no more hand editing css or index files!
Thank you!
Thank you so much Sean! Works like a charm.
Thank you
Thank you so much!
Not only did this help me with my loading bar problem, but this identified and solved my screen-size problem. Thankyou Sean!
This template helped a ton -- thank you so much!
Also, for anyone who needs it: This might just be me, but there can sometimes be a slight issue with it getting stuck on the loading screen or the keyboard being unresponsive on itch.io after going full screen with itch.io's full screen button. It does fix itself if you click on the unity game (focusing the iframe), but if you don't want the player to have to click on it, simply add:
window.focus();
in the index file after line 98 (At the end of the OnResize() function). This fixed the issue for me.
Thank you very much!
It helped a lot.
Is there anyway to hide the mouse arrow when playing?
You could add some CSS to hide the cursor (e.g. `canvas { cursor: none; }`) but depending on your use case you may want to use unity's cursor lock instead.
Love it so much, thank you!
Hello, i dont know if this is an issue just for me, but this does not seem to work on Safari as it is just stuck on the loading screen.
Anyone can confirm/deconfirm?
It often doesn't appear in the settings for some reason and sometimes does. I love the work, have used it in all my projects.
Nice! Also can build without problems with Flutter. Thank you!