i've tested v2.2 of the template on v2022.3.29f1 of unity and it works as expected; some quick googling seems to show that TemplateData missing on webgl builds is a known issue, i'd recommend searching for answers on how to deal with that separately
oh I did that 1st; hardly a known issue as there are 2 posts in google, one says "create a custom template" which means not using yours and the other says "I fixed by resetting player settings".
Absolutely awesome! Spent weeks trying to get the exact position and size working on any device and your little template fixed it within minutes! Even made the builds faster and no more hand editing css or index files!
Also, for anyone who needs it: This might just be me, but there can sometimes be a slight issue with it getting stuck on the loading screen or the keyboard being unresponsive on itch.io after going full screen with itch.io's full screen button. It does fix itself if you click on the unity game (focusing the iframe), but if you don't want the player to have to click on it, simply add:
window.focus();
in the index file after line 98 (At the end of the OnResize() function). This fixed the issue for me.
You could add some CSS to hide the cursor (e.g. `canvas { cursor: none; }`) but depending on your use case you may want to use unity's cursor lock instead.
First of all, Thanks for the Awesome Template. Solve some Rendering issues caused by the auto scalings.
Kinda new to Scripting and totally clueless to WebGL and html editing,
if i wanted to add a Container for the Loading Bar and also a Logo.png on the Loading Screen. Where do i need to inject the code? i've tried copying some sample of other working template but im not getting it to work.
The loading bar is implemented by modifying the inline style of the game canvas to apply a gradient background (line reference). If you wanted to put it in a container and show a logo, I'd recommend adding your own HTML elements that are positioned on top of the canvas and changing this so it targets one of them and then removes them after it's fully loaded.
Scale to fit seems to fail again in Unity 2022. Like ThisIsNik, I’m using manual dimensions since auto-detect fails on itch.io (with any Unity template anyway).
But I think I found the reason: itch.io uses a fixed width for the main content column, so resizing the window won’t affect it.
If you change Integration Options to Click to Play in Fullscreen, then it will open the game in a full tab and it will behave as in your demo GIF, resizing the canvas with the window.
I guess that for embedded frames, we should just keep a fixed size…
If you don't want to use the fullscreen by default, but still want users to have the option, itch does have a "fullscreen button" checkbox which should work with this template.
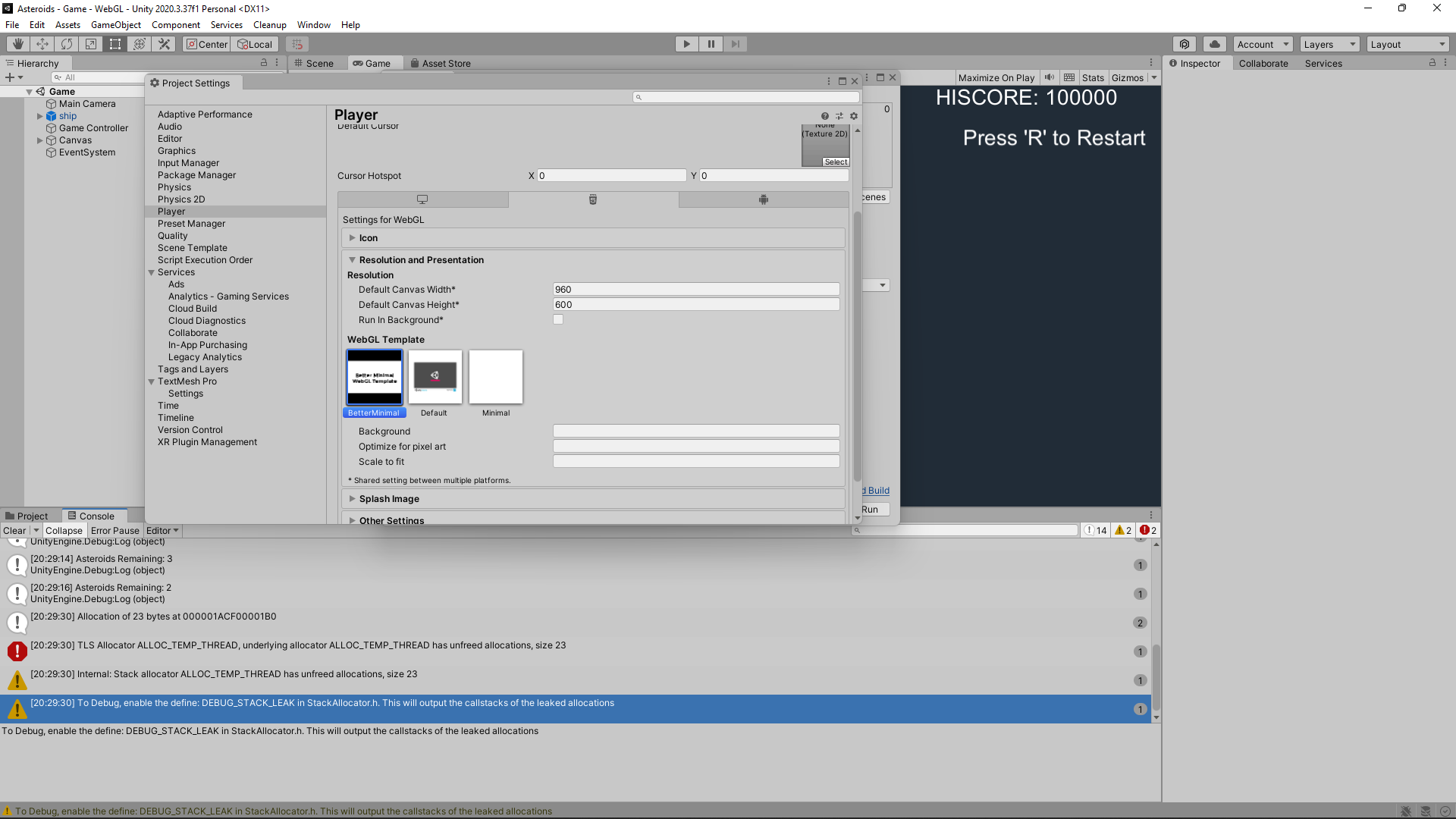
I got these errors in the console (see screenshot below) immediately after selecting your template. I was using a Windows 11 version 21H2 laptop with Unity version 2020.3.37 LTS version and I downloaded the version 2.2 of your template. I made a video if you want to see it.I don't know how bad leaked allocations are but I thought I would post this comment just in case.
The canvas that's referenced in the template is managed by Unity to draw the game itself, so I wouldn't recommend using it to draw loading text. What would probably be easier and more accessible is to manually add a separate element to the page (just a div or etc, not a canvas), style it to be placed on top, and update its text in the progress handler (line reference).
This is working great. How would I add a slight padding to the sides of the game so it doesn't fill up the entire window, but still scales? I tried adding a margin to the game-container div and it only affected the top (I have very little experience with HTML).
To add some padding, you could modify the two lines of the template where the window size is retrieved (seen here). Subtracting some fixed amount from this width/height will have the same effect as adding that amount as padding.
Are you sure you downloaded the right version of the template? The placeholder strings in v2.2 are in the format "{{{ VARIABLE }}}" instead of "%VARIABLE%"; the latter is the format from v1.1, so you may have accidentally used that instead.
I just double checked template v2.2 against Unity v2020.3.30f1 locally and it seems to work fine, lmk if you have any other issues.
Yes, you're right. I'm not sure how I ended up with an old version. I replaced the files while the editor was open so maybe Unity was running off an in-memory cache rather than the files on disc? Very strange. After replacing with template version 2.2 and verifying the version was correct before launching the editor, it's working much better now. Thank you!
Hey there, I took a look at your itch profile on desktop and the embed you have right now seems to be working fine, with the white loading bar visible. What you may be seeing is that your browser has already cached the files, and may only be sending the progress event for 0 or 100 and skipping most of the loading state on repeated visits.
The template isn't actually responsible for any of the progress events, it just listens for the progress from unity. If it's behaving strangely on other browsers, it may be an issue with how unity is loading the files and firing the events.
If you want to force it to go slowly locally just for testing purposes, most browsers have a network tab in their dev tools which allow you to disable caching and simulate slower network speeds.
Hey, it's not resizing automatically for me when uploading to itch.io. It works perfectly on localhost though. I'm using Unity 2020.3.9f1 DX11 and the template for 2020.2 and higher. My itch.io settings are "embed in page, manually set size (auto-detect size is not working. itch throws error 'No dimensions provided or detected')"
Hey, I tried to reproduce this issue but everything seems to be working fine for me using Unity 2020.3.9f1 and the 2020.2 template. When you say it's not resizing, what's the behaviour you're seeing?
I was able to reproduce the "no dimensions provided or detected" issue, but that appears to be a bug in itch.io itself: the same thing currently happens when using the default unity templates. You may be able to report this to their support for more info.
I've tried to upload it to itch.io and it doesn't scale with the screen size and it becomes fixed and in itch.io if I try automatically detect HTML size then it gives me an error and I am using Unity 2020 3.21
Are you using v2.2 of the WebGL template? There are major differences across Unity versions, so if you've copied the version you were using in 2019 (i.e. v1.1) it would not work as expected.
Really love this template Sean - been using it for a while now! Is there any way you could guide me in how to change the unity logo in the load screen (alternatively adding a background) in 2019.x? I am having trouble figuring this out (haven't quite looked into the background but I do see the update for 2020.)
Unfortunately I think the logo you're talking about is part of the game itself, not the WebGL template, and can only be removed if you pay for a unity license (see here for more info).
No worries - thank you. I am trying to incorporate the scaling from your code to work in a different template I have. You found the perfect formula to get it to work. Not quite there yet =P
hi, i just try in unity 2020.3.22 and is work great on mobile but problem is not show loading and logo, can you send me here a script or something to fix this problem?
This template is intended to be minimal and so doesn't include a logo/loading bar. If you'd like to add those, I'd recommend looking at the source for the default template that comes with Unity.
The template is scaling the game as expected: It's scaling it down such that the whole canvas is visible while maintaining aspect ratio.
If what you're expecting is for it to automatically fullscreen or lock into landscape mode to make better use of the device's screen real estate, that's something which should be handled by code specific to your game or by the site embedding it (e.g. itch has orientation and fullscreen settings on the project page).
The default template included in Unity (the non-minimal one) includes a loading bar. I'd recommend taking a look at the source for that and copying over the bits you'd like to use.
If you just want a static loading image, you can add an extra line of CSS to give the game a background while it's loading.
hi, i just try in unity 2020.3.22 and is work great on mobile but problem is not show loading and logo, can you send me here a script or something to fix this problem?
← Return to Unity WebGL Template
Comments
Log in with itch.io to leave a comment.
I LOVE YOU OMG
2022.3.25 not making TemplateData am i doing something wrong?
i've tested v2.2 of the template on v2022.3.29f1 of unity and it works as expected; some quick googling seems to show that TemplateData missing on webgl builds is a known issue, i'd recommend searching for answers on how to deal with that separately
oh I did that 1st; hardly a known issue as there are 2 posts in google, one says "create a custom template" which means not using yours and the other says "I fixed by resetting player settings".
have you tried creating a new custom template then copying the contents of this one in? without being able to repro i'm not sure how to debug further
THANK YOU
Wow this issue has annoyed me for years and you made a perfectly working, simple solution. Super frictionless to integrate. Thanks Sean!
THANK YOU SEAN
works like magic
Thanks for this Sean! We want to use it in our build. One question - what is the lincensing like?
it's under the MIT license
Excellent, thank you!
Fantastic! Thank you!
Absolutely awesome!
Spent weeks trying to get the exact position and size working on any device and your little template fixed it within minutes! Even made the builds faster and no more hand editing css or index files!
Thank you!
Thank you so much Sean! Works like a charm.
Thank you
Thank you so much!
Not only did this help me with my loading bar problem, but this identified and solved my screen-size problem. Thankyou Sean!
This template helped a ton -- thank you so much!
Also, for anyone who needs it: This might just be me, but there can sometimes be a slight issue with it getting stuck on the loading screen or the keyboard being unresponsive on itch.io after going full screen with itch.io's full screen button. It does fix itself if you click on the unity game (focusing the iframe), but if you don't want the player to have to click on it, simply add:
window.focus();
in the index file after line 98 (At the end of the OnResize() function). This fixed the issue for me.
Thank you very much!
It helped a lot.
Is there anyway to hide the mouse arrow when playing?
You could add some CSS to hide the cursor (e.g. `canvas { cursor: none; }`) but depending on your use case you may want to use unity's cursor lock instead.
Love it so much, thank you!
Hello, i dont know if this is an issue just for me, but this does not seem to work on Safari as it is just stuck on the loading screen.
Anyone can confirm/deconfirm?
It often doesn't appear in the settings for some reason and sometimes does. I love the work, have used it in all my projects.
Nice! Also can build without problems with Flutter. Thank you!
Thanks so much for this, saves from so much headache... wish I found this before wasting hours of my time though haha
First of all, Thanks for the Awesome Template. Solve some Rendering issues caused by the auto scalings.
Kinda new to Scripting and totally clueless to WebGL and html editing,
if i wanted to add a Container for the Loading Bar and also a Logo.png on the Loading Screen. Where do i need to inject the code? i've tried copying some sample of other working template but im not getting it to work.
The loading bar is implemented by modifying the inline style of the game canvas to apply a gradient background (line reference). If you wanted to put it in a container and show a logo, I'd recommend adding your own HTML elements that are positioned on top of the canvas and changing this so it targets one of them and then removes them after it's fully loaded.
Thanks for the template!
Scale to fit seems to fail again in Unity 2022. Like ThisIsNik, I’m using manual dimensions since auto-detect fails on itch.io (with any Unity template anyway).
But I think I found the reason: itch.io uses a fixed width for the main content column, so resizing the window won’t affect it.
If you change Integration Options to Click to Play in Fullscreen, then it will open the game in a full tab and it will behave as in your demo GIF, resizing the canvas with the window.
I guess that for embedded frames, we should just keep a fixed size…
If you don't want to use the fullscreen by default, but still want users to have the option, itch does have a "fullscreen button" checkbox which should work with this template.
Ah, that’s right, I’ll try it!
I got these errors in the console (see screenshot below) immediately after selecting your template. I was using a Windows 11 version 21H2 laptop with Unity version 2020.3.37 LTS version and I downloaded the version 2.2 of your template. I made a video if you want to see it.I don't know how bad leaked allocations are but I thought I would post this comment just in case.
Hello, is it possible to add percentage number on top of the loading bar? (like "10%", "11%", "12%"...)
I've tried a "ctx" method with that index.html but that didn't work, I guess I'm still not very familiar with JavaScript and html, ha ha.
https://www.w3schools.com/graphics/canvas_text.asp
(Also, thank you very much for making this~)
The canvas that's referenced in the template is managed by Unity to draw the game itself, so I wouldn't recommend using it to draw loading text. What would probably be easier and more accessible is to manually add a separate element to the page (just a div or etc, not a canvas), style it to be placed on top, and update its text in the progress handler (line reference).
Oh, yeah that's way easier, touching the canvas just seems to break everything. 😆
I now use a div added with style="position: fixed" with width/height/margin adjustments and is working perfectly.
Thank you very much~
Great!
Hi Sean,
This is working great. How would I add a slight padding to the sides of the game so it doesn't fill up the entire window, but still scales? I tried adding a margin to the game-container div and it only affected the top (I have very little experience with HTML).
To add some padding, you could modify the two lines of the template where the window size is retrieved (seen here). Subtracting some fixed amount from this width/height will have the same effect as adding that amount as padding.
That worked! Thank you
Is it working in newer versions of Unity? On my side everything turns black when I try to use it.
If it's not working for you, could you share the specific version of unity and of the package that you're using?
I'm experiencing a similar issue with template version 2.2 in Unity version 2020.3.31.f1.
It looks like Unity isn't replacing any of the %UNIY_WIDTH% etc placeholders, leading to syntax errors when parsing the resulting html.
Are you sure you downloaded the right version of the template? The placeholder strings in v2.2 are in the format "{{{ VARIABLE }}}" instead of "%VARIABLE%"; the latter is the format from v1.1, so you may have accidentally used that instead.
I just double checked template v2.2 against Unity v2020.3.30f1 locally and it seems to work fine, lmk if you have any other issues.
Yes, you're right. I'm not sure how I ended up with an old version. I replaced the files while the editor was open so maybe Unity was running off an in-memory cache rather than the files on disc? Very strange. After replacing with template version 2.2 and verifying the version was correct before launching the editor, it's working much better now. Thank you!
Thank you!
Elegant solution, thank you!
Hey there, I took a look at your itch profile on desktop and the embed you have right now seems to be working fine, with the white loading bar visible. What you may be seeing is that your browser has already cached the files, and may only be sending the progress event for 0 or 100 and skipping most of the loading state on repeated visits.
The template isn't actually responsible for any of the progress events, it just listens for the progress from unity. If it's behaving strangely on other browsers, it may be an issue with how unity is loading the files and firing the events.
If you want to force it to go slowly locally just for testing purposes, most browsers have a network tab in their dev tools which allow you to disable caching and simulate slower network speeds.
Yo are the best dude
This is a life saver! Thankyou!
Hey, it's not resizing automatically for me when uploading to itch.io. It works perfectly on localhost though. I'm using Unity 2020.3.9f1 DX11 and the template for 2020.2 and higher. My itch.io settings are "embed in page, manually set size (auto-detect size is not working. itch throws error 'No dimensions provided or detected')"
Either way great job on the tool :)
Hey, I tried to reproduce this issue but everything seems to be working fine for me using Unity 2020.3.9f1 and the 2020.2 template. When you say it's not resizing, what's the behaviour you're seeing?
I was able to reproduce the "no dimensions provided or detected" issue, but that appears to be a bug in itch.io itself: the same thing currently happens when using the default unity templates. You may be able to report this to their support for more info.
I mean that the resolution of the game doesn't increase/decrease as you resize the browser window on itch.io, such as in this gif.
Would you be able to share an example of a case where it's not working? It's all working as expected in my tests.
Sure, I'll pm you on twitter.
after importing i can't be able to make the build for webgl and upload it to itch.io
Could you give more details about the issue? What version of unity, what version of the package, any specific error messages, etc?
I've tried to upload it to itch.io and it doesn't scale with the screen size and it becomes fixed and in itch.io if I try automatically detect HTML size then it gives me an error and I am using Unity 2020 3.21
it worked in unity 2019 but not in 2020
Are you using v2.2 of the WebGL template? There are major differences across Unity versions, so if you've copied the version you were using in 2019 (i.e. v1.1) it would not work as expected.
yes i am using unity 2020 3.21 but thanks it worked fine in unituy 2019 i've downgraded my project for this to work
Really love this template Sean - been using it for a while now!
Is there any way you could guide me in how to change the unity logo in the load screen (alternatively adding a background) in 2019.x? I am having trouble figuring this out (haven't quite looked into the background but I do see the update for 2020.)
Unfortunately I think the logo you're talking about is part of the game itself, not the WebGL template, and can only be removed if you pay for a unity license (see here for more info).
No worries - thank you. I am trying to incorporate the scaling from your code to work in a different template I have. You found the perfect formula to get it to work. Not quite there yet =P
hi, i just try in unity 2020.3.22 and is work great on mobile but problem is not show loading and logo, can you send me here a script or something to fix this problem?
This template is intended to be minimal and so doesn't include a logo/loading bar. If you'd like to add those, I'd recommend looking at the source for the default template that comes with Unity.
i dont know nothing with html code :) can you please make option in your cool script and update to download please?
A few people have asked for this in the past so I've added this to the 2020.2 template (see here for details).
the loading is good but sadly in mobile is not show full screen on portrait mode, you can play game here to see how it show in your mobile
The template is scaling the game as expected: It's scaling it down such that the whole canvas is visible while maintaining aspect ratio.
If what you're expecting is for it to automatically fullscreen or lock into landscape mode to make better use of the device's screen real estate, that's something which should be handled by code specific to your game or by the site embedding it (e.g. itch has orientation and fullscreen settings on the project page).
Hi. It is totally what I need. How can I set up for images on the loading like background images, logo?
The default template included in Unity (the non-minimal one) includes a loading bar. I'd recommend taking a look at the source for that and copying over the bits you'd like to use.
If you just want a static loading image, you can add an extra line of CSS to give the game a background while it's loading.
hi, i just try in unity 2020.3.22 and is work great on mobile but problem is not show loading and logo, can you send me here a script or something to fix this problem?
Hello, I do have trouble getting it to work with Unity 2020.3.20f1.
I did set the Scale to fit to true but it does not seem to work after the upload on itch (currently still a draft, so I can't provide a link).
Hey there, I tested on 2020.3.23f1, and it seems to be working as expected. Are you sure you used the correct version of the package (v2.2)?
Works perfectly on 2020.3 thanks!
Excellent plugin! How would I go about making it non aspect ratio fixed?
If you don't want it to maintain aspect ratio, you could remove the bulk of the `onResize` implementation (seen here) and just use the window size.
god